「初心者による初心者のための初心者のブログを!」
こんにちは ヒトスマです!今回は 昨日に続きまして 「もしもアフィリエイト」の広告リンクに「かんたんリンク」がありますので これについて解説しま~す。٩( ”ω” )وいってみよぅ~
かんたんリンクとは
かんたんリンクとは ブログ記事中に貼る広告リンクで下図のようなものです。Amazon、楽天市場、Yahooショッピングのリンクボタンを並べて設置できる一つの広告です。お客さんは購入する場所を選ぶことが簡単にできるわけです。

プロモーションの提携
では プロモーションの提携をしましよう。
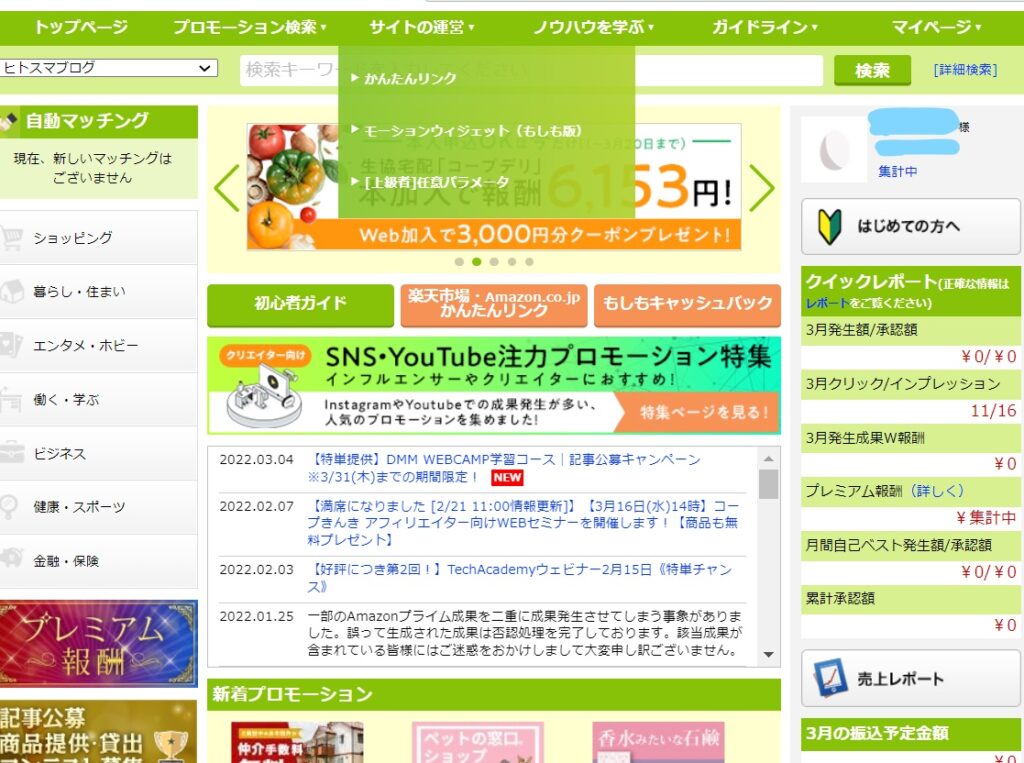
トップ画面のショッピングから 総合ショッピングを選んでクリックするとショップのリストが表示されます。Yahooショッピングの提携申請ボタンを押します。審査なしですので すぐに提携されます。
楽天市場は「もしもアフィリエイト」のサイト登録時におすすめプロモーションとして選択して登録しましたのですでに提携済みです。 のこりは Amazonの申請になります。Amazonもここから申請できます。下の画像はすでに申請ボタンを押した後の画像ですので 申請中【広告リンクへ】になっています。 申請ボタンを押す前に 必ず 【詳細条件】をよく読んでくださいね。記事は10記事以上必要とか、60日以内の更新とかクリアすべき条件があります。現在僕は申請中なのです。

Amazonの申請待ちですが 楽天市場とYahooショッピングはすぐにリンクを貼れます。
かんたんリンクの作成
サイトの運営タブのメニューからかんたんリンクを選びます。

すると 図のような画面になります。 検索窓で 以前僕が購入したマイクを入力して検索してみますと

このような 商品群が出てきました。 そうです。T669が思い出せなく メーカー名でざっくり検索しましたがでてきました。それで 商品画像をクリックすると

このようになりました。 Amazonは現在未提携ですのでボタンは二つですが 後日 申請が通過すれば Amazonのボタンを追加する予定です。

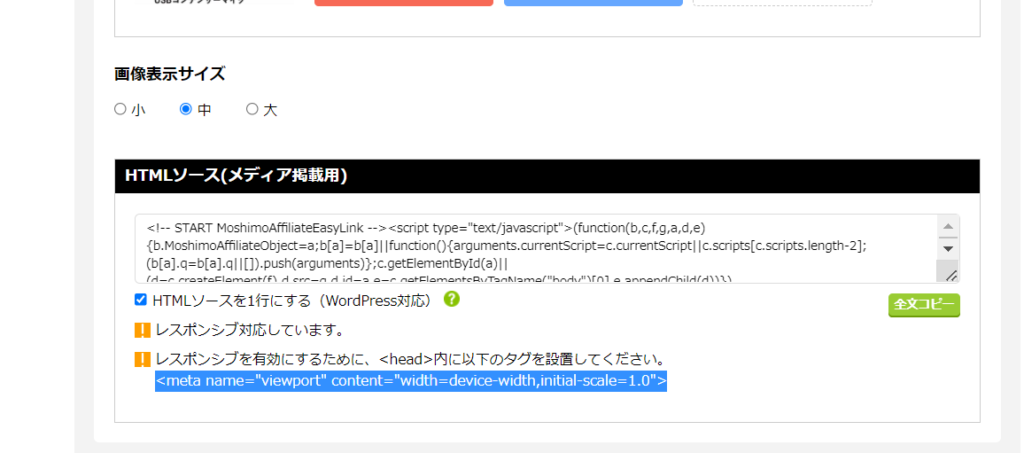
この時HTMLソースが取得されますが WordPressでブログを書いている人は必ずHTMLソースを1行にする(WordPress対応)のところにチェックを入れた時のソースをコピーしてください。ソースが化けるとかの問題があるためらしいです。【全文コピー】をクリックしてあとはブログ記事にコピペするだけです。 かんた~ん٩( ”ω” )و ブログ編集記事を立ち上げて ブロックの追加から HTMLソースを選んで そのボックス内にコピペすればいいよん。
レスポンシブの有効化
レスポンシブを有効にするために、<head>内に以下のタグを設置してください。とありますが これは お客様がスマホとかタブレットとかいろんな形の端末を利用していても画面が適正表示されるための設定です。これは cocoonの場合はアクセス解析タブの中の「ヘッダー用ソース」のボックス内にコピペすればよいです。その他のテーマの場合はすみません。ちょっとご自身で検索してみてね。

というわけで ちょっと前に Amazonで買ったUSBマイクを使った音声による文字起こし機能でブログを書きましたよね。今回はこれにかんたんリンクをはってみましたよん。こんな感じになりました~

あとがっき~
今日も 来てくださってありがとね~ いやぁ~ ほんと ブログ書くのがほぼほぼ 日課になってきましたよ~。しかも楽しい!٩( ”ω” )و なんと50記事クリアです。今回で なんと51記事めになりました~(^_^)v
やっぱり人間って慣れですね。大変そうに思えたことも 慣れるとそうでもない。わかってくると簡単になってくる感じかなぁ。ちょっとでもより役に立つブログ目指して頑張りま~す。次は100記事目標で行きたいと思います。
ではではきょうもありがとございましたぁ~٩( ”ω” )وバイバイビ~💛




コメント